Remove any code left after uninstalling PickyStory.
After uninstalling PickyStory, you may notice some code snippets remaining in your theme. This code is no longer active and can be removed safely.
Note: by design, as soon as a Shopify app is uninstalled, it loses API access to that store. This makes it impossible to automatically remove any code introduced to the shop’s themes during installation.
1. Layout
Locate and delete any code blocks in "layout/theme.liquid" that are surrounded by
<!-- PickyStory code --> through <!-- PickyStory code end -->
For example, all code in the box below can be safely deleted:
<!-- PickyStory code, do not modify. Safe to remove after the app is uninstalled -->
<!-- PickyStory code end -->
<!-- PickyStory snippet "main_widget_script", do not modify.
Safe to remove after the app is uninstalled -->
<!-- PickyStory end snippet "main_widget_script" -->
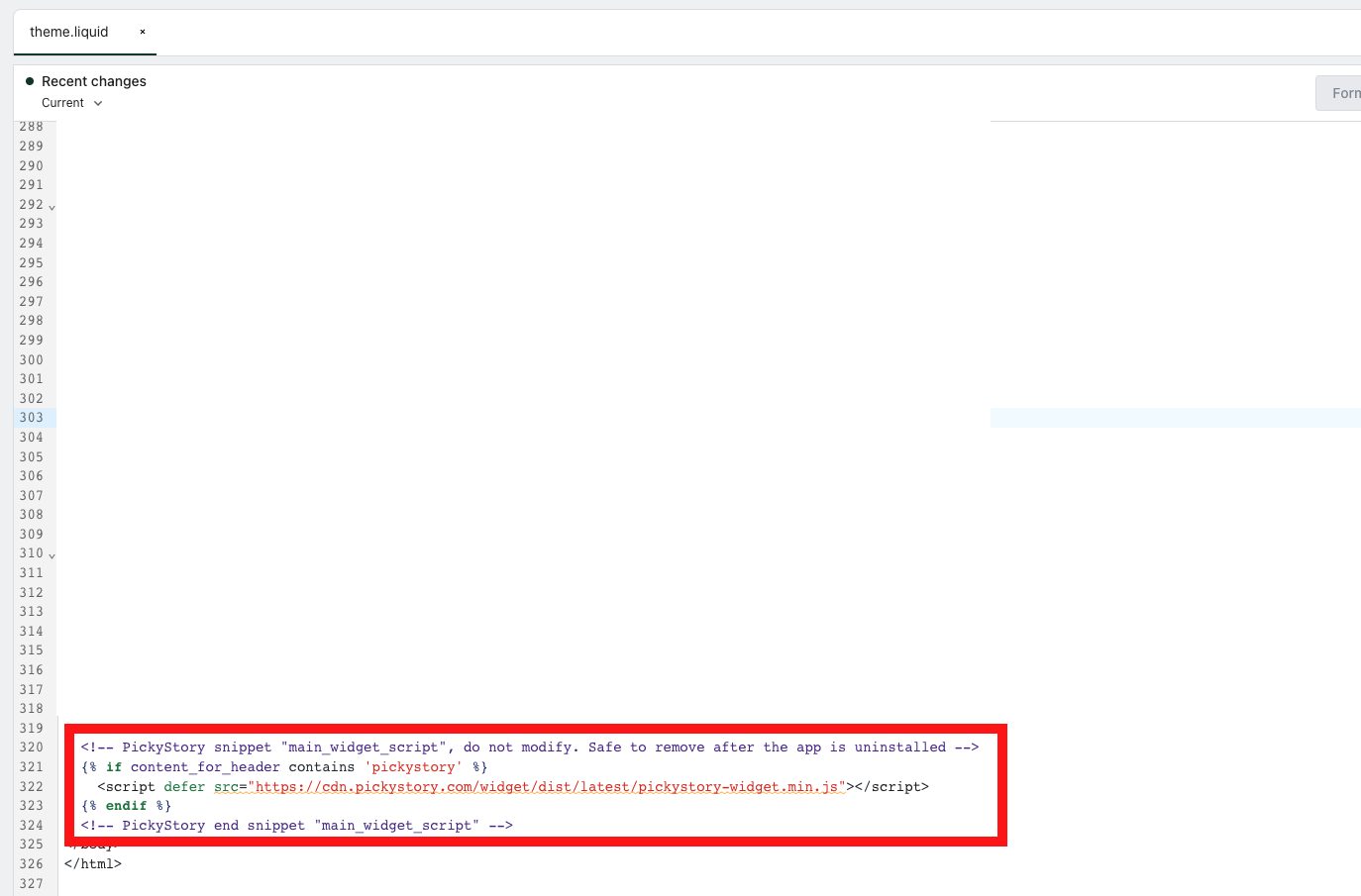
For reference, please see the screenshot below.

2. Sections
Locate any sections with names that start with "pickystory-" and delete them.
For example:
-
pickystory-product-info.liquid
This Liquid file is case to case basis. Some theme files might not see this, while others will.
You can skip this step in case there are no pickystory Liquid files showing on your themes > sections.
3. Snippets
Locate any snippets with names that start with "pickystory-" and delete them.
For example:
- pickystory-combos-prefetch.liquid
- Pickystory-combos-prerender.liquid
